Setting Up Slack Notifications for Your Node.js Apps with N|Solid
We recently announced a few new features in N|Solid with the release of N|Solid 2.3 - one of which is an expansion to threshold notifications. You can now receive notifications via Slack and webhooks, in addition to the previous email notifications.
We’ve worked on making N|Solid threshold alerts more customizable, so you can start consuming them in more places that are a part of your team's natural workflow. As such, I wanted to share a quick run through on how to set up the Slack notifications from N|Solid.
In order to follow along with this guide, you'll need to have N|Solid downloaded, installed, and configured already. You can do this locally on a development environment on Mac or Linux, in a Docker container, or on a server. Check out the N|Solid page to get started, and head over to the N|Solid Docs if you have any questions from there.
Setting Up N|Solid’s Slack Integration
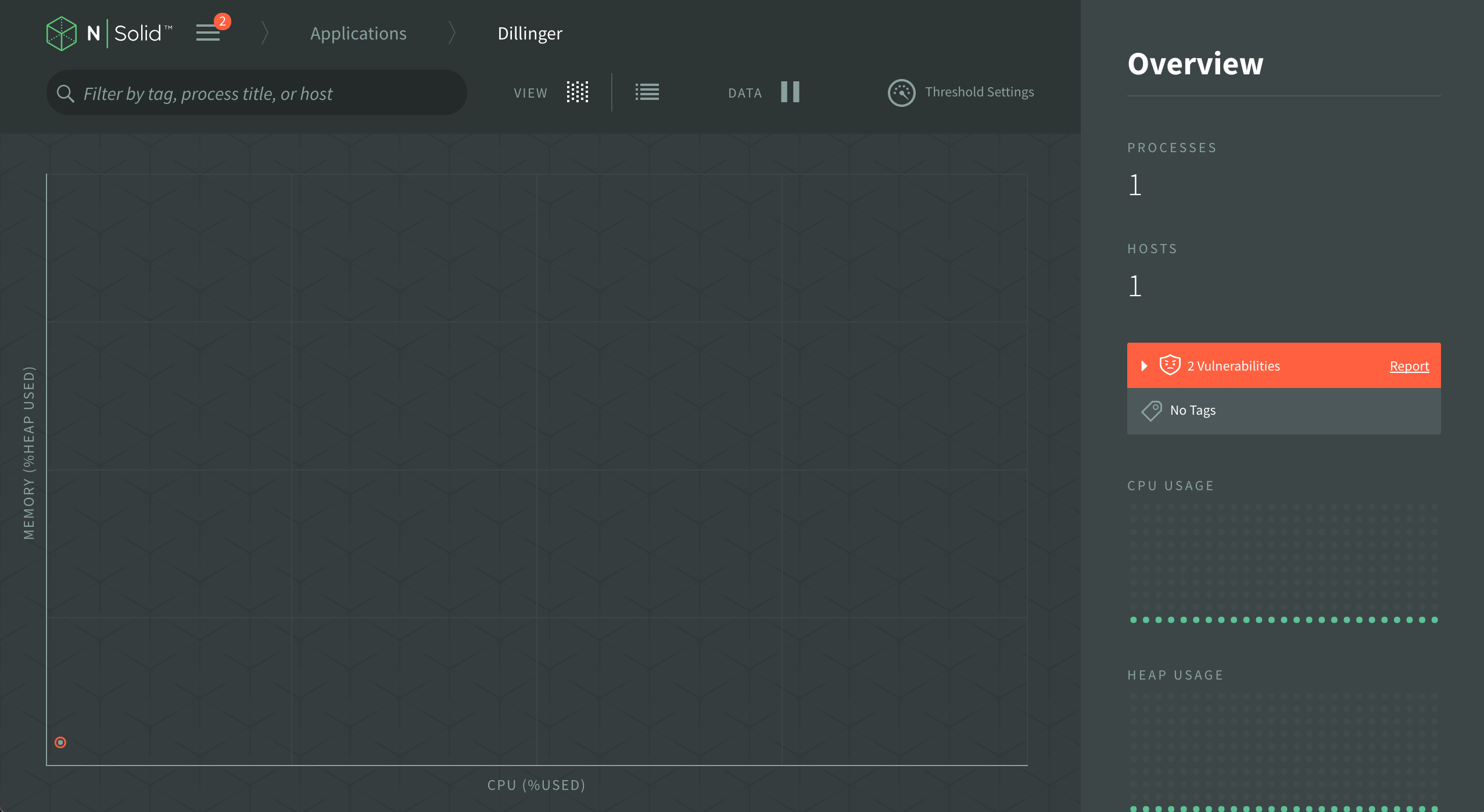
Start in your N|Solid Console in the application dashboard view, with at least one Node.js application connected. For this example, I used Joe McCann’s markdown editor, Dillinger, as an example app:

Setting Up Threshold Notifications
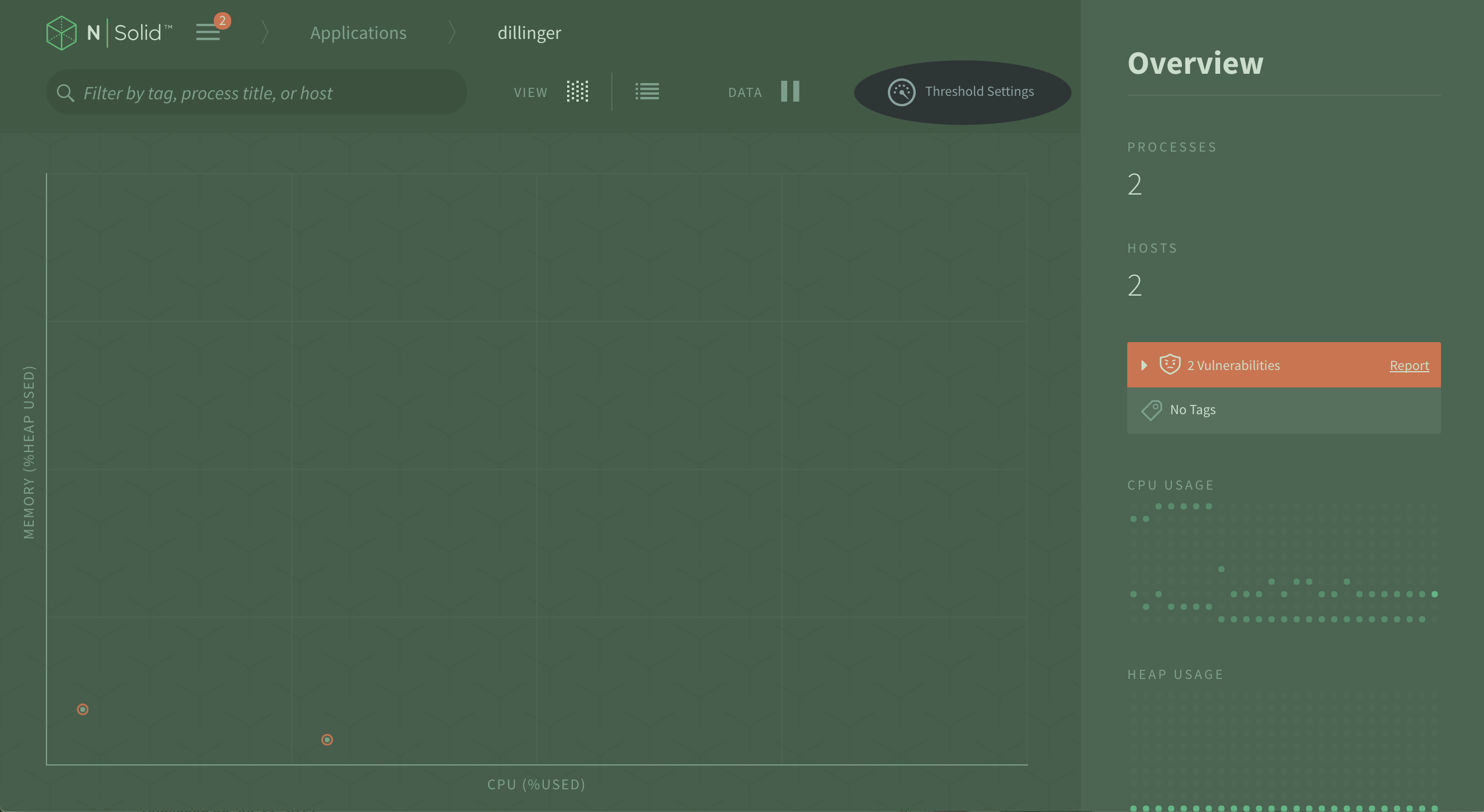
From the application dashboard, select the "Threshold Settings" link at the top right of the application view:
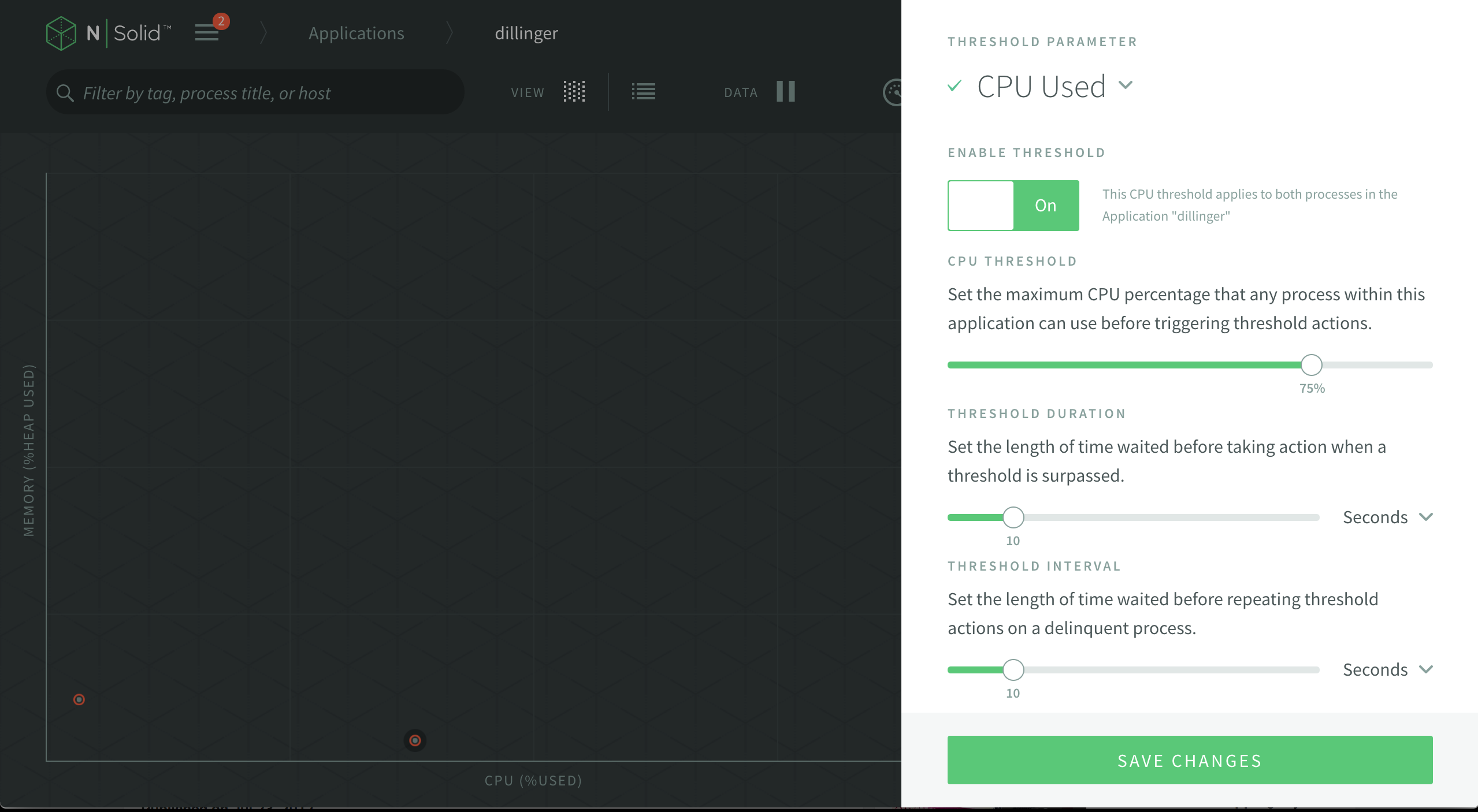
 Choose whether you'd like to turn on threshold notifications for one of the three threshold parameters - CPU, Heap, or Event Loop. In my case, I set Dillinger up with a CPU threshold at 75% CPU usage for 10+ seconds with a 10 second interval (be sure to save changes before proceeding):
Choose whether you'd like to turn on threshold notifications for one of the three threshold parameters - CPU, Heap, or Event Loop. In my case, I set Dillinger up with a CPU threshold at 75% CPU usage for 10+ seconds with a 10 second interval (be sure to save changes before proceeding):

Sending N|Solid Notifications to Slack
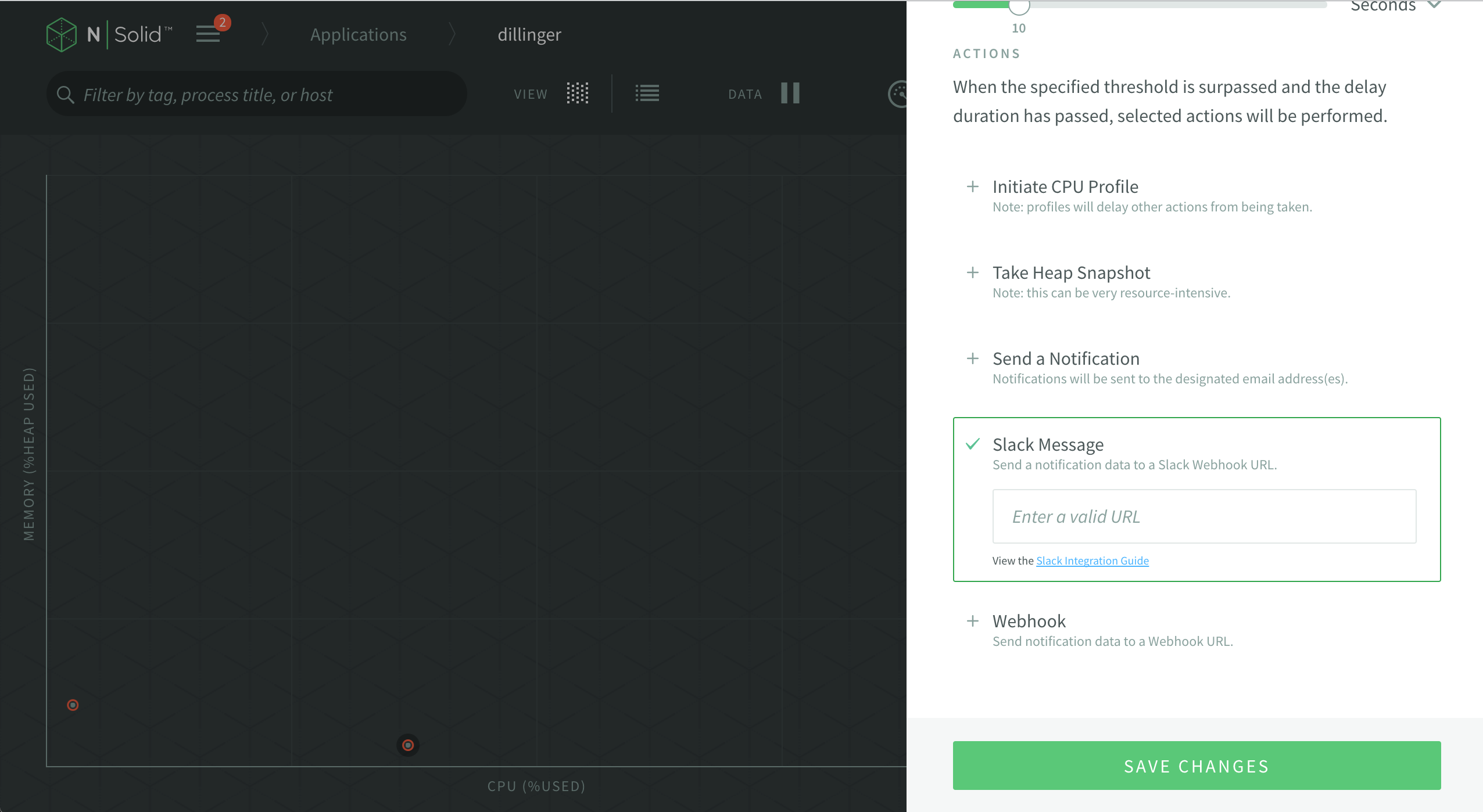
After saving your threshold notification settings, you’ll need to set up tell N|Solid where to send the notification when the Threshold is triggered. Scroll down further in the threshold settings pane and select the Slack option; this will display a field where you'll enter your Slack webhooks URL:

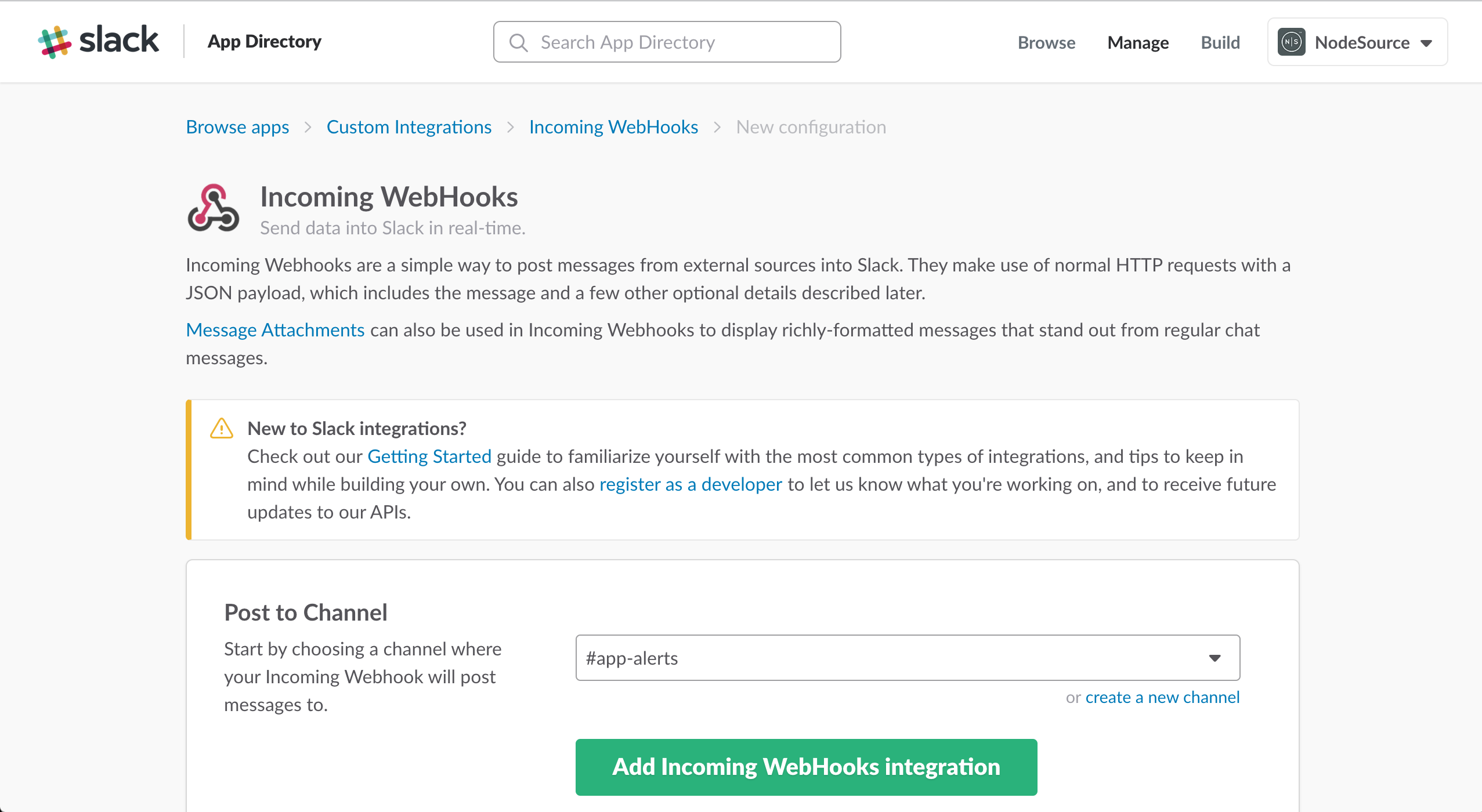
To set up a Slack Incoming Webhook, check out this page and make sure the Slack team you want to send Threshold Notifications to is selected. On the page, select which channel you’d like your Threshold Notifications posted to - I chose #app-alerts in the NodeSource team:

Add the integration and **copy the URL on the page, **where the channel selector was. Then, head back to the N|Solid Console and paste that URL in the Slack Message option in the Actions section.
Once the Incoming Webhook URL is pasted in, you can scroll back to the top and you should be good to go with Threshold Notifications from N|Solid in Slack!
Taking Slack Notifications for a Spin
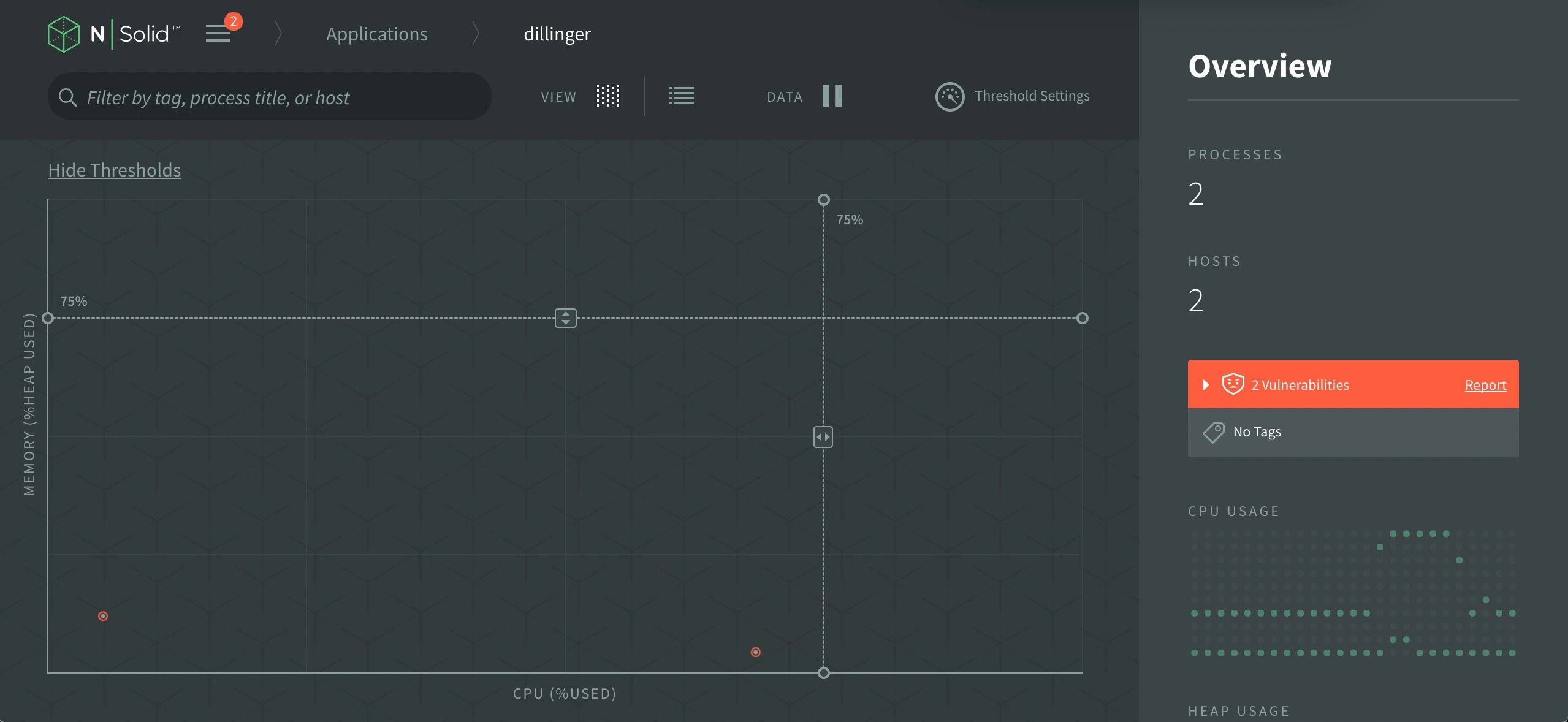
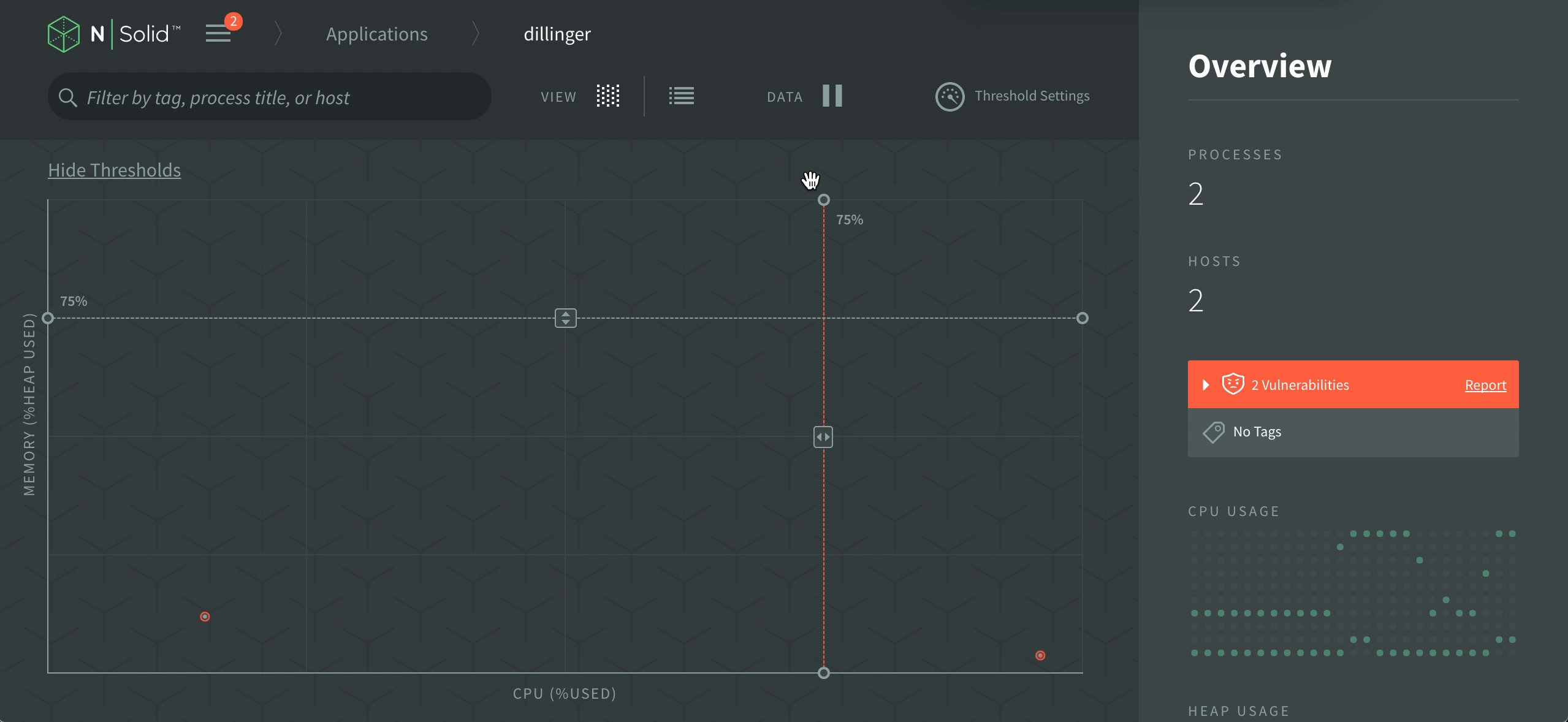
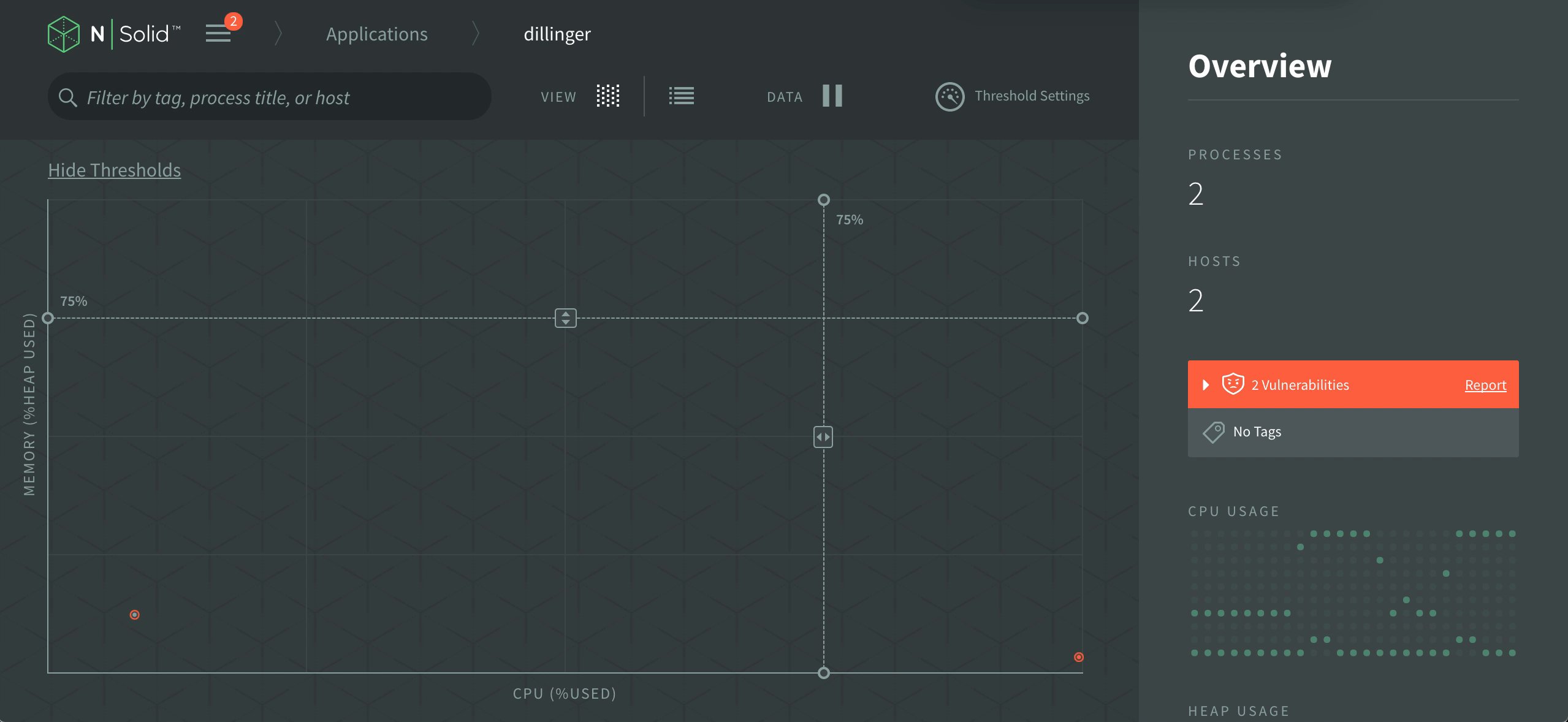
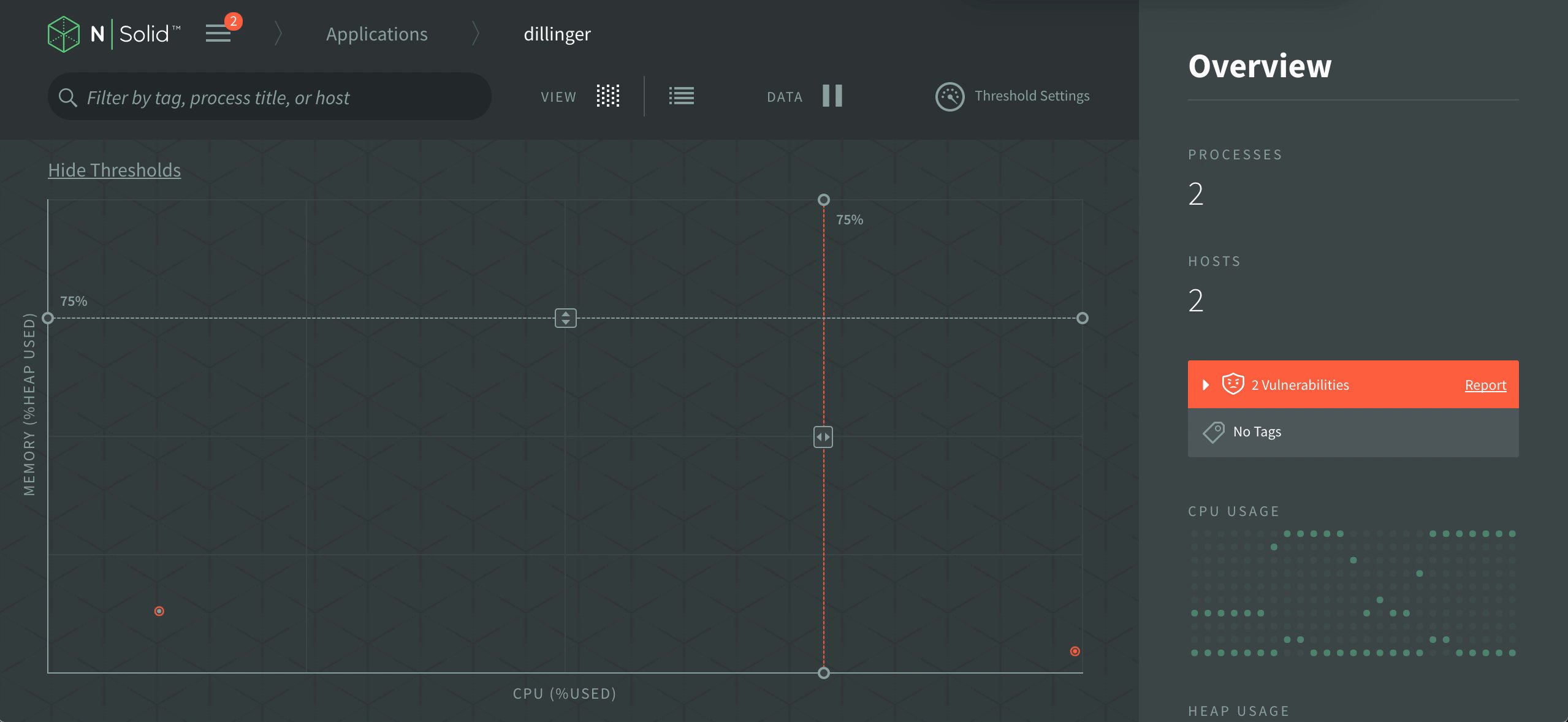
To test my notifications settings and confirm that alerts will be sent to Slack, I decided to throw some high CPU usage at Dillinger. Here's what the high CPU usage looks like in the N|Solid application dashboard:

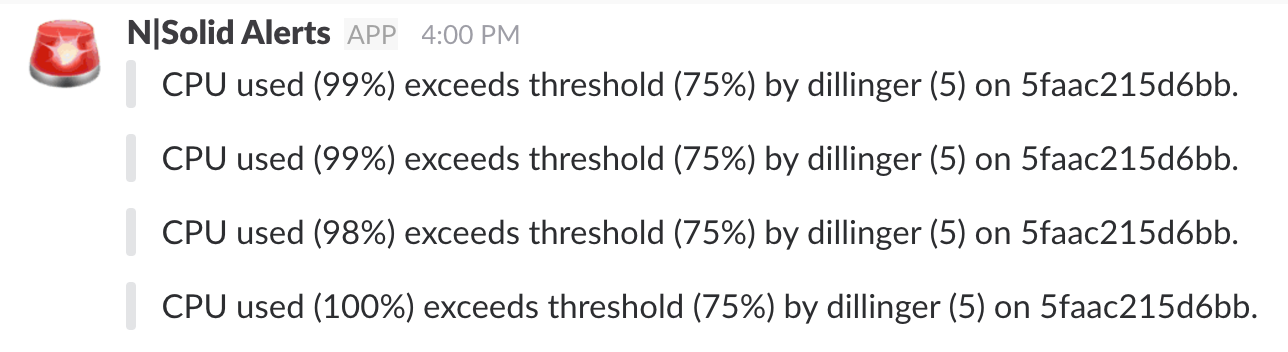
And this is what I ended up receiving in Slack my #app-alerts Slack channel:

Wrapping Things Up
I can’t tell you how excited I am for this feature - it’s been something I’ve wanted to see for quite a while, and we’ve now landed it in N|Solid 2.3.
Huge props are due to Erin Spiceland for her extensive work on shipping the Slack and Webhooks integration, and the entire Engineering team for working to integrate and ship the new features in N|Solid 2.3.
It was a fantastic release, and we’re all looking forward to the next one.