Key Takeaways of JSConf EU and what Made it Special - Berlin 2019
Last week was the edition number 10 and also, the last edition of JSConf EU. It was a massive conference, with roughly 1,500 people attended, 56 speakers, 32 sponsors, 17 volunteers, 8 MCs, 6 organizers, and one common language: JavaScript.

Remarkable Talks:
The quality of the talks, in general, was excellent. And there were some remarkable talks that should be noted:
CJ Silverio - The economics of open source
In her talk, CJ Silverio went through the history of Node.js, package managers, and how the creator of Node.js, Ryan Dahl, came to regret integrating a centralized, privately-controlled module repository, specifically the node package manager or npm.
Success is expensive (for centralized services), and there should be better alternatives to npm.
She said “I believe in Open Source, I think is good for human beings to give things away for each other […] Chris Dickinson and I have an announcement: we would like to give something away to you all, I’d like to introduce you to Entropic, a Federated Package Manager”

It comes with its own CLI, it offers a new API for publication, is federated, it depends on packages from other instances and you can sign up with GitHub. Please take into account that entropic is not quite ready to use in production yet. The project is one month old, there is still a lot of work to be done, and help is needed (if you want to contribute check out this repo).
Entropic goals:
- Prove we have power, be proactive and do something
- Share our expertise
- Moving away from centralization
- Take back the commons
You can click here to see the full talk.
Kat Marchán - Tink: A Next Generation Package Manager
Tink is a next-generation package manager for JavaScript. In her talk, Kat first explains the overall problem with npm and what steps have been taken along the way to mitigate the issues they came up with. She goes into the install process of a package (which are similar for most package managers):
- Read local dependencies
- Fetch missing package metadata from registry
- Calculate tree + actions
- Download + extract missing packages
- Execute install scripts
And results in very heavy Node modules. So the main purposes of Tink is moving package management into the runtime, instead of an external utility. No more npm install 😎

You can see the full talk here.
Maël Nison - Yarn — 2019 and Beyond
In his talk, Maël first explains why was Yarn born and how it was created: companies like Facebook, Google, and Expo felt that something was missing in the infrastructure and the existing solutions didn’t satisfy their needs, so they created a tool with good practices, that empowered developers and speeded up development cycles. Then he explains how Yarn focused on stability, reliable deployments, workspaces and developer experience.
He explains Yarn v2, a new major Yarn release, why it was necessary to create it and how it will affect its users. But most importantly, the main reason for the release: give the users more power and encourage contributions; in Maël’s own words “we don’t want to work for you, we want to work with you”.
The new features include:
- Improved Logging
- New Command
yarn dlx <package>(that allows you to install packages from the registry without mutating your local project) - Improved Commands (
yarn up,yarn link,yarn add) - Capability to add constraints (prevent a package from being used, force your workspace to use a specific version among others)
- Zero-Installs, never run
yarn installagain.
To check the repo of Yarn v2, click here

And, you can click here to see the full talk.
Alexandra Sunderland - Bringing back dial-up: the internet over SMS
Alexandra built a mobile app that lets you access the internet without actually having data or wifi connection, it transfers all the data that you need over SMS 🤯.
She built it because accessing data in her hometown is expensive (and there are a lot of places in the world where having access to the internet is nearly impossible). So in her first attempt, she built a python server that you can send an SMS to, the server will have unlimited access to the internet and then it will grab the data needed and text it back to you. This is useful for “how to get from point A to point B” and it cost 30 cents. But it was not enough, so she built a browser! An Android app using Java and a server using Node.js. The browser makes all requests over SMS and send all the data that you need, so that next time you can forget about that fancy data package.

So, if you’re interested in using your smart phone without paying for data OR using WiFi, check out here talk!
Laurie Voss - JavaScript: Who, What, Where, Why and Next
In his talk, Laurie Voss focuses on:
- Who are we? (The people who write JavaScript)
- Where are we deploying? (Where are people using JavaScript)
- What are we using? (What are developers doing with JavaScript today)
- Why are we doing this stuff? (The why, the forces that are driving the state where JavaScript is right now)
- Next what’s in the future: looking at the current trends and guessing where are they going.
The goal of his talk is to give people a sense of perspective about the state of JavaScript as a whole and where developers sit in it.

You can see the full talk here.
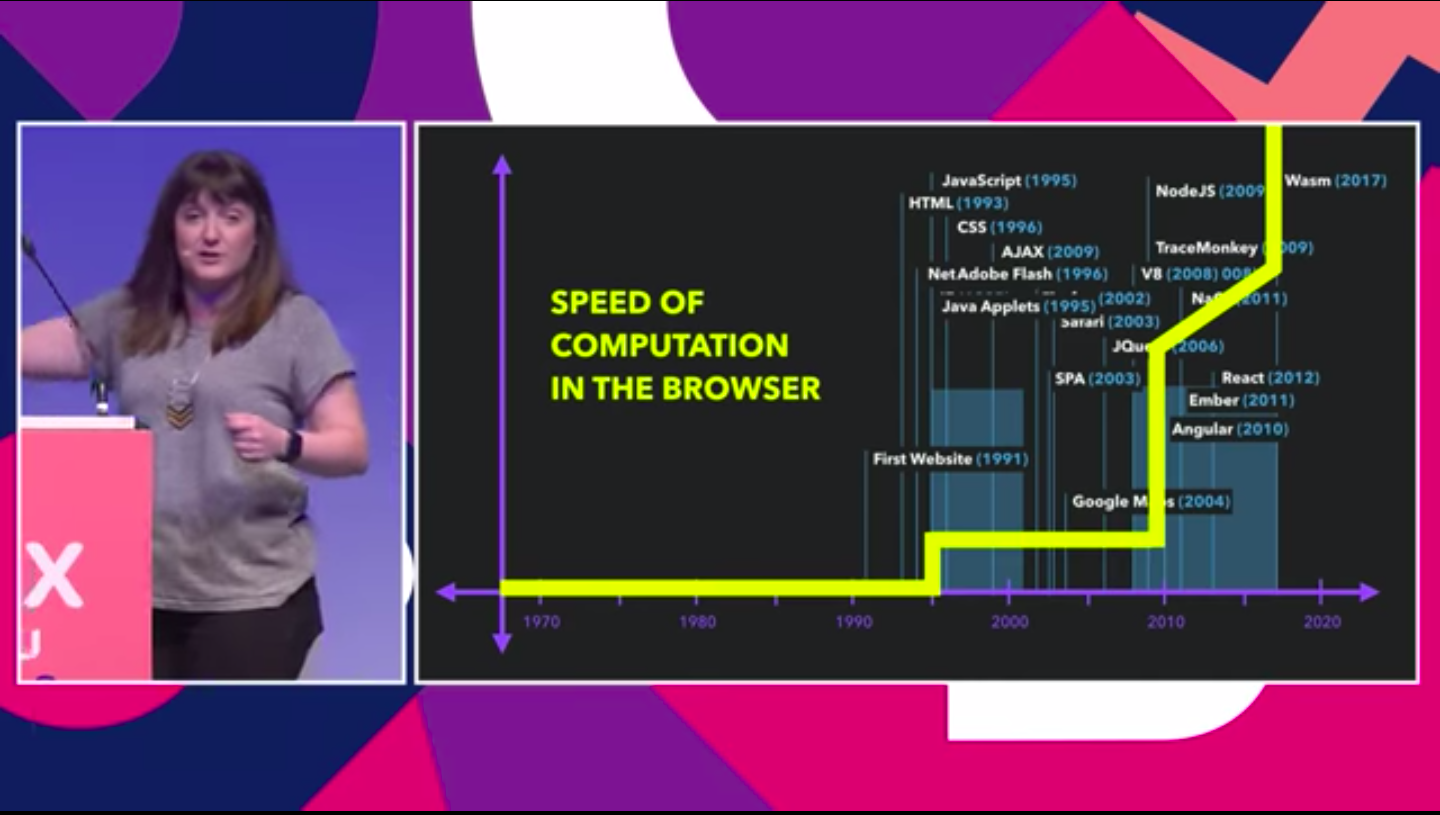
Ashley Williams - JavaScript's Journey to the Edge
The talk was about performance that makes things more accessible, infrastructure, how the internet works, and how the internet could work, and the journey of JavaScript.
In the following graph, Ashley presents the JavaScript Journey, the most important milestones, and the exponential growth of the speed of computation in the browser.

She also covers the cost of a webpage, accessibility and the classic dichotomy on web programming client/server in detail through a very fun pizza example! 🍕.
The journey continues with “Edge”. Edge computing optimizes internet devices and web applications by bringing computing closer to the source of the data. This minimizes the need for long distance communications between client and server, which reduces latency and bandwidth usage.
So if you like pizza and you are concerned about performance and efficiency, check out her talk here
What made JSConf EU Special:
Not only the talks presented were remarkable, but JSConf EU had several things that made it special and welcoming from everyone.
-
The organization: thank you to all the organizers for their amazing job! The attention to detail was fantastic, the conference ran smoothly and efficiently and the overall experience for all the attendees was very positive.
-
The Scholarship Program: there were around a hundred recipients of scholarships, which provides individuals from underrepresented groups with support to attend JSConf EU and CSSconf EU
-
The Gratitude Board: “Gratitude is the healthiest of all human emotions. The more you express gratitude, the more likely you will have even more to express gratitude for” - Zig Ziglar. In this Gratitude Board, the attendees could express gratitude about the conference, the organizers or anything about their lives! A very healthy exercise.

-
The BiPoCit Space: a space that is inviting, supportive, and respectful for all Black, Indigenous, and/or People of Color in Tech (BIPoCiT). A place for retreat, conversation, networking, and exchanging knowledge ❤️.
-
The food: the food was delicious, healthy and vegetarian! There were also unlimited frozen yogurt and a food truck, and the catering staff was happy to help accommodate any and all dietary restrictions.
-
NailsConf: a conference that thinks about everything and everyone has a place for people to relax while doing their nails! (I need to confess, I did my nails there and they looked fantastic 💅)
-
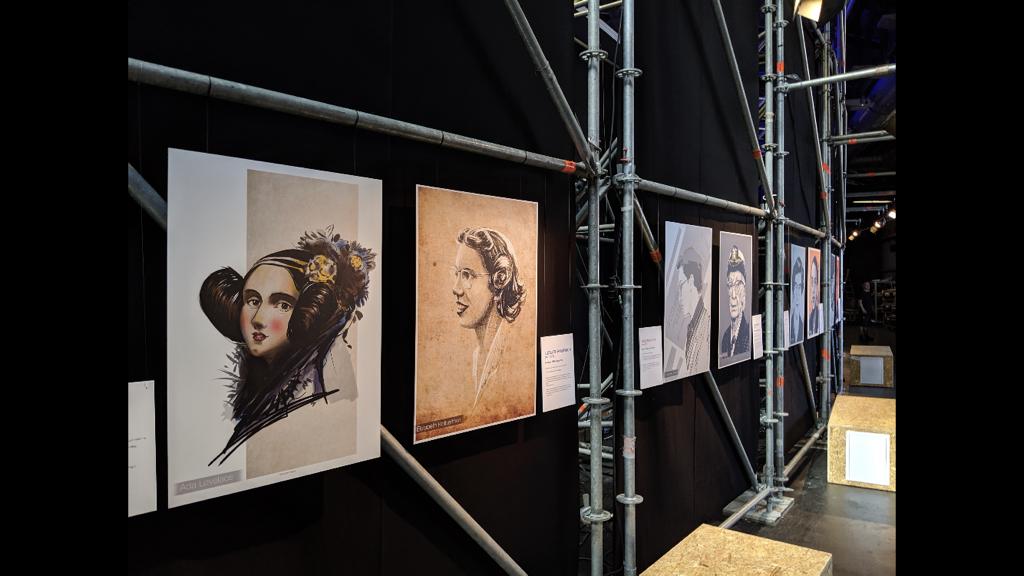
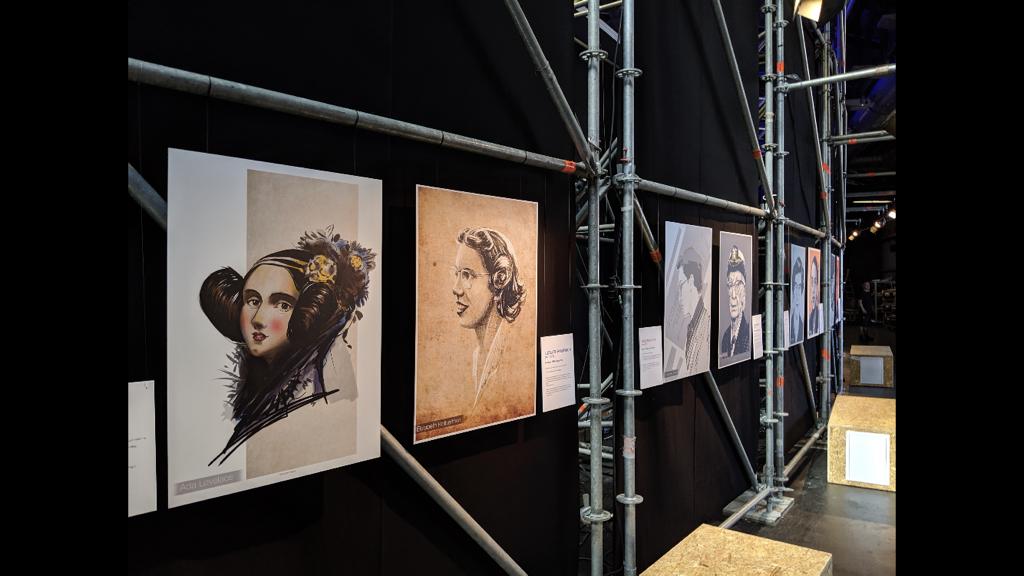
The exhibition “A Computer of One’s Own”: A computer science pioneer portraits for women that had changed forever the history of computation.

-
Diversity: it was a massive and diverse conference with people from all over the world with different backgrounds. To see the full details on demographics check this out
-
Childcare: JSConf EU offered free, all-day childcare at the venue for children aged 3 and above. Parents could enjoy the conference knowing that their kids were being cared for by professionals.

-
The Awareness Team: a team for personal support and immediate help to reach out, the Awareness team helped to enforce the Code of Conduct and make sure attendees felt comfortable during the conference.
-
A good place to learn, have fun and make new friends: thank you JSConf EU! The conference was a success!